Android Studio / IntelliJ; Visual Studio Code; Installation and setup. Follow the Set up an editor instructions to install the Dart and Flutter extensions (also called plugins). Updating the extension. Updates to the extensions are shipped on a regular basis. If you have just installed the flutter extension, close all the vs code applications running and restart the vs code then it will work as expected. In order to run a new flutter project, Go to vs code- View tab - command pallette - select Flutter - give a name to the project -give the path of the project Now you are good to go with flutter. Create A New Flutter Project In Visual Studio Code To download and install the Visual Studio Code check the link After you have successfully installed the Visual Studio Code into your computer. Now follow the steps as mentioned below. With the Dart plugin, you can use Visual Studio Code (VS Code) to develop Dart apps. The Flutter site has details on how to set up and use VS Code for Flutter apps. Until this page has more information, see the Flutter documentation for instructions that you can apply to other kinds of Dart apps.
- Flutter With Vs Code
- Visual Studio Code Flutter Debug
- Visual Studio Code Flutter Setup
- Visual Studio Code Tutorial Pdf
- Visual Studio Code Flutter Auto Format
Tutorial
While this tutorial has content that we believe is of great benefit to our community, we have not yet tested or edited it to ensure you have an error-free learning experience. It's on our list, and we're working on it! You can help us out by using the 'report an issue' button at the bottom of the tutorial.
Flutter is a new Open Source framework created by Google that focuses on the creation of cross platform applications. Flutter primarily targets iOS and Android, but is increasingly adding support for desktop platforms too.
In this article, we’re going to investigate Flutter and create our first application.
Flutter apps are built using the Dart programming language. If you’re new to Dart, you may want to start by getting a general overview of the language first.
Installing Flutter
We can install Flutter on our machine in a variety of ways. The easiest way to get started is to download the installer from the Flutter website.
Here’s the setup instructions for:
This article has been written using Flutter 1.2.x.
Plugins
I’d recommend that you either use Android Studio / IntelliJ or Visual Studio Code for your Flutter development. Android Studio offers an integrated, feature-rich IDE with support for Flutter, whereas VSCode offers more lightweight, but functional support.
Android Studio
To install the Flutter plugin for Android Studio, open up the plugin preferences using Preferences > Plugins (macOS) or File > Settings > Plugins (Windows/Linux). From there, search for the Flutter plugin within the repository list and hit install.
You can find the plugin here.
Visual Studio Code
To install the Flutter plugin for Visual Studio Code, search the store for “Flutter” or click Install from the following page.
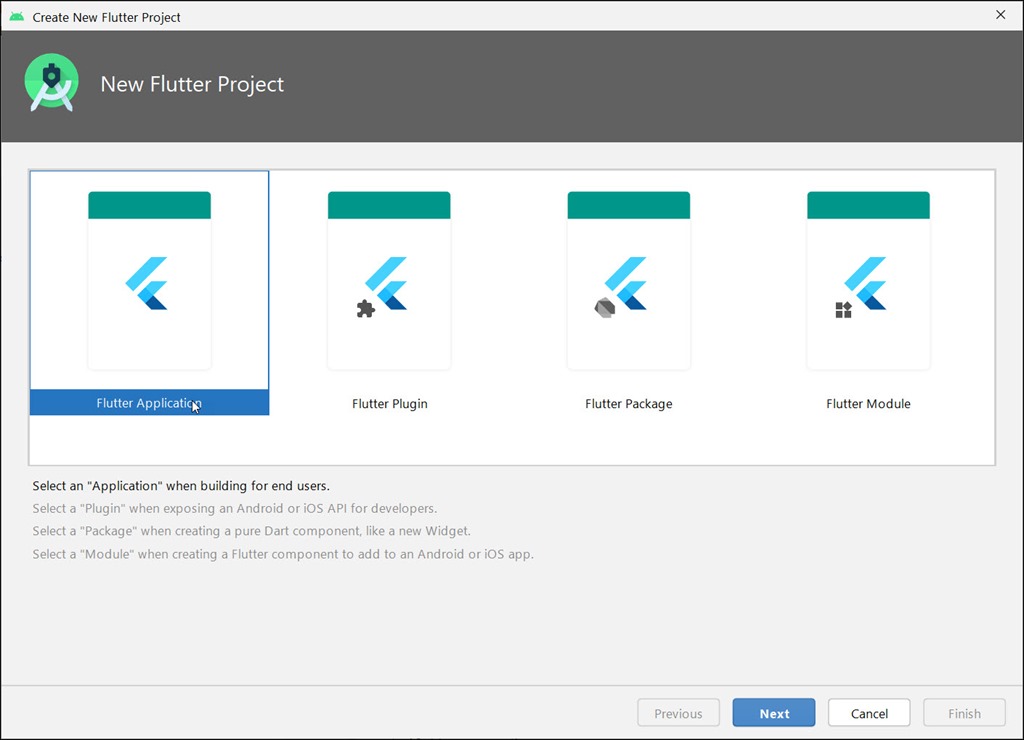
Creating a new Flutter project
Assuming that you’ve installed Flutter and have the appropriate dependencies (Android Studio/XCode) installed, we can go ahead and create a new Flutter project.
Once again, this can be done in numerous ways, but I find the easiest ways are to do it via the Terminal or VS Code. Let’s use the terminal in this circumstance:

Launching the project
Flutter With Vs Code
As anticipated, this will go ahead and create a new Flutter project for us and open it up inside of Visual Studio Code. We can then open this using the Flutter plugin for VS Code.
Hit the “Debug” section of the editor and click “Play” to add a new configuration.
Select “Dart & Flutter” from the dropdown and then choose the editor you’d like to use. I’ve selected the iOS Simulator for this. We should then see our demo application:
Material
Visual Studio Code Flutter Debug
We’ve created our first Flutter application and we have it running on an emulator. Let’s take a look at the code that makes this all work. Head to lib/main.dart and you should see the following starter code:
The above code snippet is part of the official Flutter codebase, and available under the following license.
This may seem a little intimidating at first. There’s lots going on. Let’s start with the MyApp widget:
MyApp
We’re firstly importing the Material package from Flutter. This is what gives our application the Material Design look and subsequent access to Material style widgets and functionality.
Then, we’re registering the MyApp widget as the main widget for our application using the runApp method.
Inside of MyApp, we’re returning a build method of type Widget which returns a MaterialApp. The MaterialApp holds metadata such as current ThemeData, the application title, the current home route, and so on.
We don’t have to use MaterialApp here, we could also use the iOS styled CupertinoApp or a custom style with WidgetsApp.
HomePage
Moving on to the HomePage, we can firstly start with the StatefulWidget. This is implemented with the use of two classes, firstly one that defines the widget:
Then, another which contains the State for that widget and the build method. If you’ve ever used React before, this is similar to the render method of JSX.
One of the more important things to consider with the above example is the fact that we’re overriding the createState method to provide our own way of managing state:
The _counter state can therefore be changed with setState(). Next, we define the build method which creates a Scaffold for our application that contains an appBar and a body.
The Scaffold class can be thought of as a top level container when using MaterialApp. This allows us to easily add navigation bars, floating action buttons, drawers, avoid notches, and much more.
Whenever we call setState(), the widget’s build method is also called, thus, updating the view/redrawing with new state. In our example, you can see that we’re making this call to setState within the FloatingActionButton via the onPressed: _incrementCounter function.
Summary
I’d now suggest that you play around with Flutter using this example application. Change the text, do some funky things with the calculations, add a new function, go wild!
Now that we’ve got our environment set up, we can start venturing further into other Flutter topics. I’d be interested in hearing what you’d like to read about!
The http.dart bundle record contains significant level capacity and classes to oversee and recover HTTP assets. The bundle record is completely stage free and can run on both Android and iOS stages. The http.dart bundle comes inbuilt with more established vacillate form however now we need to physically import and design this into our venture. So in this instructional exercise we would Solve Target of URI doesn’t exist package:http/http.dart Error in Flutter iOS android venture.
How this mistake resembles:
Mistake Text:
Focus of URI doesn’t exist: ‘package:http/http.dart’ . Take a stab at Creating the record referred to by the URI, our Try utilizing a URI for a document that portion exist. dart (uri_dose_not_exist), No convenient solution accessible.
Substance in this task Target of URI doesn’t exist package:http/http.dart Error Solution in Flutter:

- To understand this blunder first we need to open pubspec.yaml document present in our Flutter venture.

2. Open pubspec.yaml record in Visual Studio Code, Android Studio our Notepad ++ editorial manager. Discover line conditions: and put http: ^0.12.0 on the money after it and Save the document.
Visual Studio Code Flutter Setup
Complete source code of my pubspec.yaml record:

Visual Studio Code Tutorial Pdf
3. Open ripple venture envelope in Command Prompt or Terminal and execute vacillate bar get order. This order would download and introduce the recently added http library.
4. In the wake of executing above order, it will download and introduce the http.dart bundle in our task.
Visual Studio Code Flutter Auto Format
Thank You…..
